Did you know you can turn your 3D-models into buttons? The On Click options let you do all sorts of creative things!
Getting Started
On Click options are enabled to all clickable objects in OpenCities Planner… and 3D Objects are clickable as well!
You’ll find the options in a dedicated ‘On Click’ tab in an object’s Properties Window. The default is ‘None’, meaning the object is not clickable so you will need to opt-in to click behavior for models.
Here are some tips & tricks for what you can do with the other options.
Show a Details Window
Instead of using a Point of Interest to show additional information about a planned building, you can add a click action to the building itself.
Details Windows supports title, images, description text with WYSIWYG formatting, attachments, and social media/sharing links. You can customize the window or add a custom start view, which means the camera will move to a set position when the model is clicked.
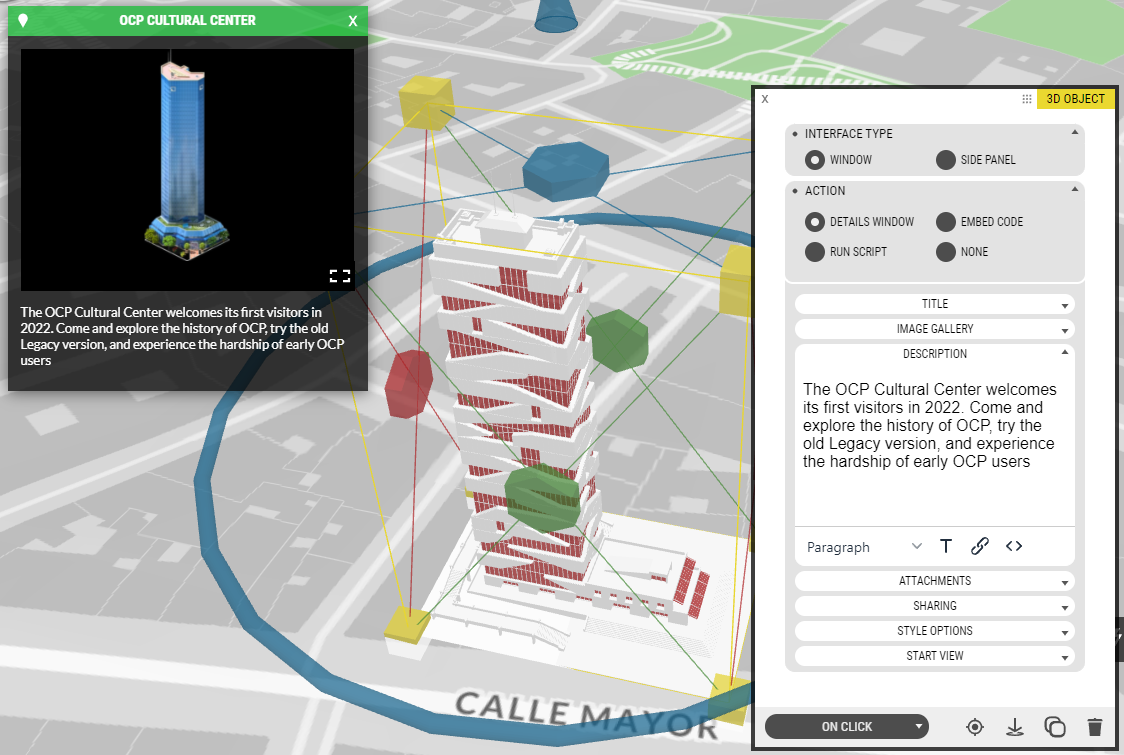
If your model is broken up into smaller pieces, you can add an On Click action to each part in order to, for example, show more information about the specific floor or sub-component that the user clicked on. Details Window
Details Window
Link to external content with an Embedded website
Got all your info on an existing webpage? You can show that page when the user clicks the 3D-model.
Or, you can do something even fancier – like show a YouTube video or even embed an interior 360° image viewer to really immerse the user in 3D.
How to do it
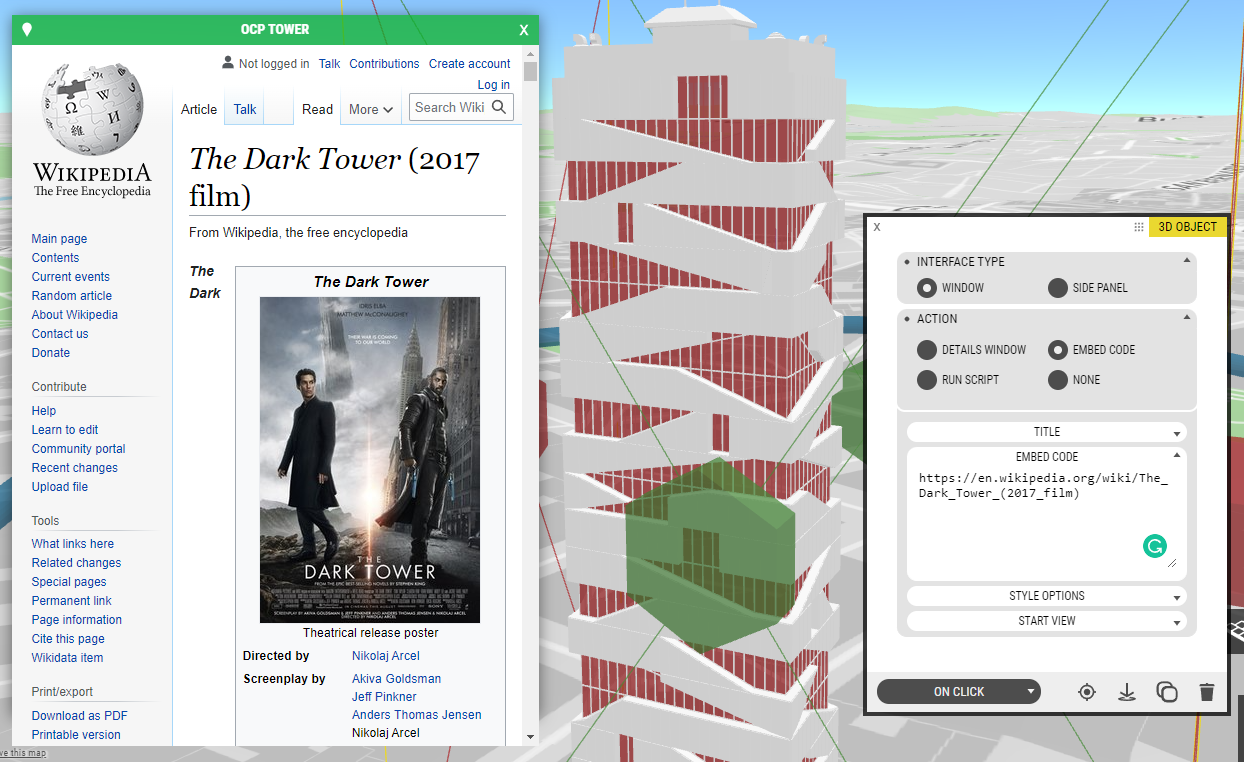
Just pick Embed Code as your On Click Action and add a URL: Embed Code
Embed Code
Feeling creative? Run your own script
You can use the Run Script option to add your own Javascript code to the on click action.
Combine that with the OpenCities Planner API and you can do all sorts of interesting things. Maybe you want to highlight the floor that the user clicked in a building model? Or let the user toggle between building proposals by just clicking the 3D model?
Here’s an example that builds a 3D-interface that shows and hides layers in the project, forgoing the standard OpenCities Planner buttons.
First, here’s how the finished project looks


Let’s talk about the content used
The button is actually two versions of the same 3D-model, a red version for “OFF” state and a green version for the “ON” state.
The 3D-text labels are created in Sketchup and exported as regular 3D-models.
- The first row of text is actually two text labels – one for each state.
- The label on the bottom is just the same 3D-model but with the material customized in a duplicate 3D-model for the On-state.
The content for the two states (ON/OFF) is placed in separate layers, one for each state.
- The layer button is set to hidden for both.
- The Off state is on with the project launch.
- The 3D-CAD model is placed in its own layer to keep a clear organisation of the content.
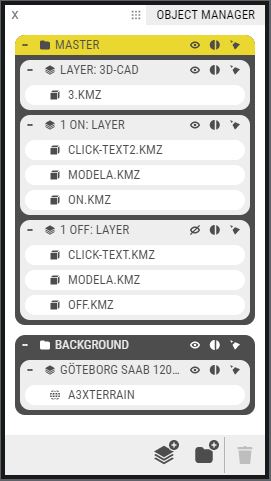
Here’s how it looks in Object Manager

On Click Configuration
Each 3D-button has an On Click with Run Script action that shows the other state layer while hiding itself.
So, a click on OFF will hide the OFF layer and show the ON layer – and vice versa. The OFF button will also show the layer with the 3D-CAD model and the ON button will hide that layer. Pretty simple. The ID for the different layers is found under the Interactions tab, in the target link section.
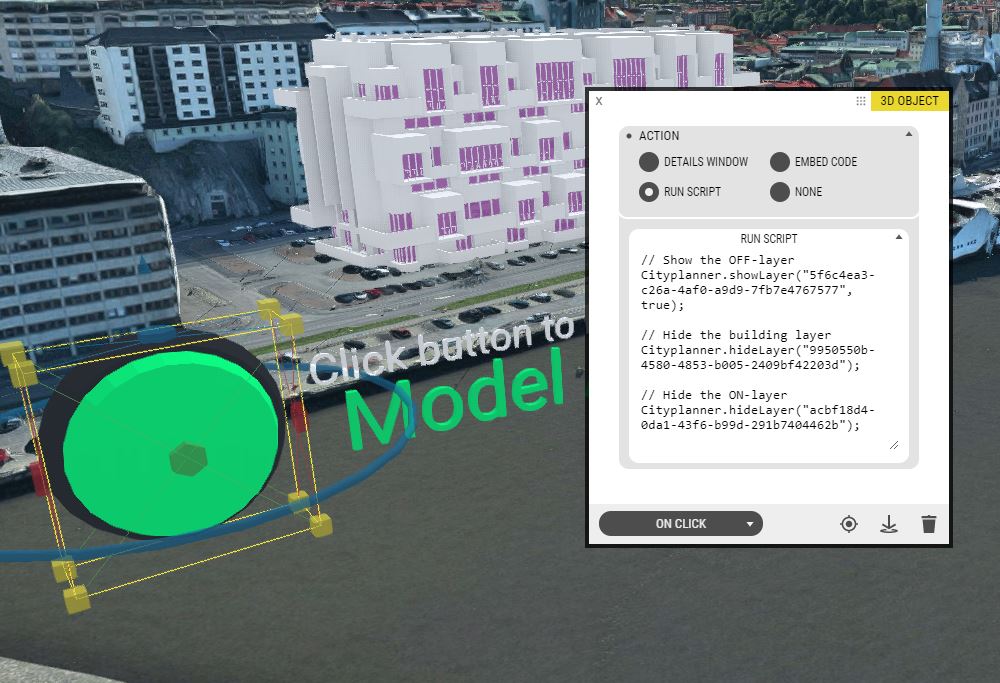
Here’s how the On Click script looks like for the ON-button.
// Show the OFF-layer
Cityplanner.showLayer(“5f6c4ea3-c26a-4af0-a9d9-7fb7e4767577”, true);// Hide the building layer
Cityplanner.hideLayer(“9950550b-4580-4853-b005-2409bf42203d”);// Hide the ON-layer
Cityplanner.hideLayer(“acbf18d4-0da1-43f6-b99d-291b7404462b”);
A trio of options explained
Now you have examples of how to use each of the On Click options for a 3D Object.
What will you come up with? If it’s something extra schwifty, you can always reach us via our Help section by submitting a ticket, and your project might be the next Showcase we feature on our blog.